King of Speech
VR Application to help people conquer the fear of public speaking

Overview
For this in-class mini project, our team created a VR solution to the problem of public speaking anxiety. In 2 weeks, we defined problem space, designed key interactions, and built physical and digital prototypes. Since this is an initial digital prototype, further iterations are still required after more user testings.
Type Mini in-class project
Time 2 weeks (2019 Oct)
Tool A-Frame
Role
Interaction Design, Physical & Digital Prototyping, Video editing
Team Member
Ruiting Cao, April Shin, Cindy Zhu, Ting Huang, Valorie Zhang, Yuehan Wang
Challenge
“74% of American suffering from speech anxiety, and public speaking fear has a 10% impairment on wages.”
- Mental Health Association
Of all the phobias, public speaking is considered the highest. The fear affects millions of individuals from getting ahead of their professional and personal life. Luckily, good public speakers are made not born. Practicing is the best way to overcome the stage fright and to build public speaking skill. Therefore, we wanted to build an effective tool for users to practice public speaking freely until they become confident.
A virtual solution to a real fear
King of Speech is an VR application that helps people to practice public speaking in a simulated virtual setting. Whether giving a formal presentation in business occasion, or having a ted talk, users are able to practice public speaking in an immersive environment with VR technology.
Specifically, our VR features provide:
Real Public Speaking Settings based on users’ needs
Real audience experience by cooperating sound and audio components such as noise made by others
Unexpected situations in order to handle difficulties during public speaking
Sketching the VR Environment
Before diving into the physical prototype, we first sketched on 360 grid paper templates. We mapped out the different visual fields and drew out all the components in user’s comfortable head rotation range. This guidance helps us to think from 3D perspective and design more spatialized and interactive experience.
Physical Prototype
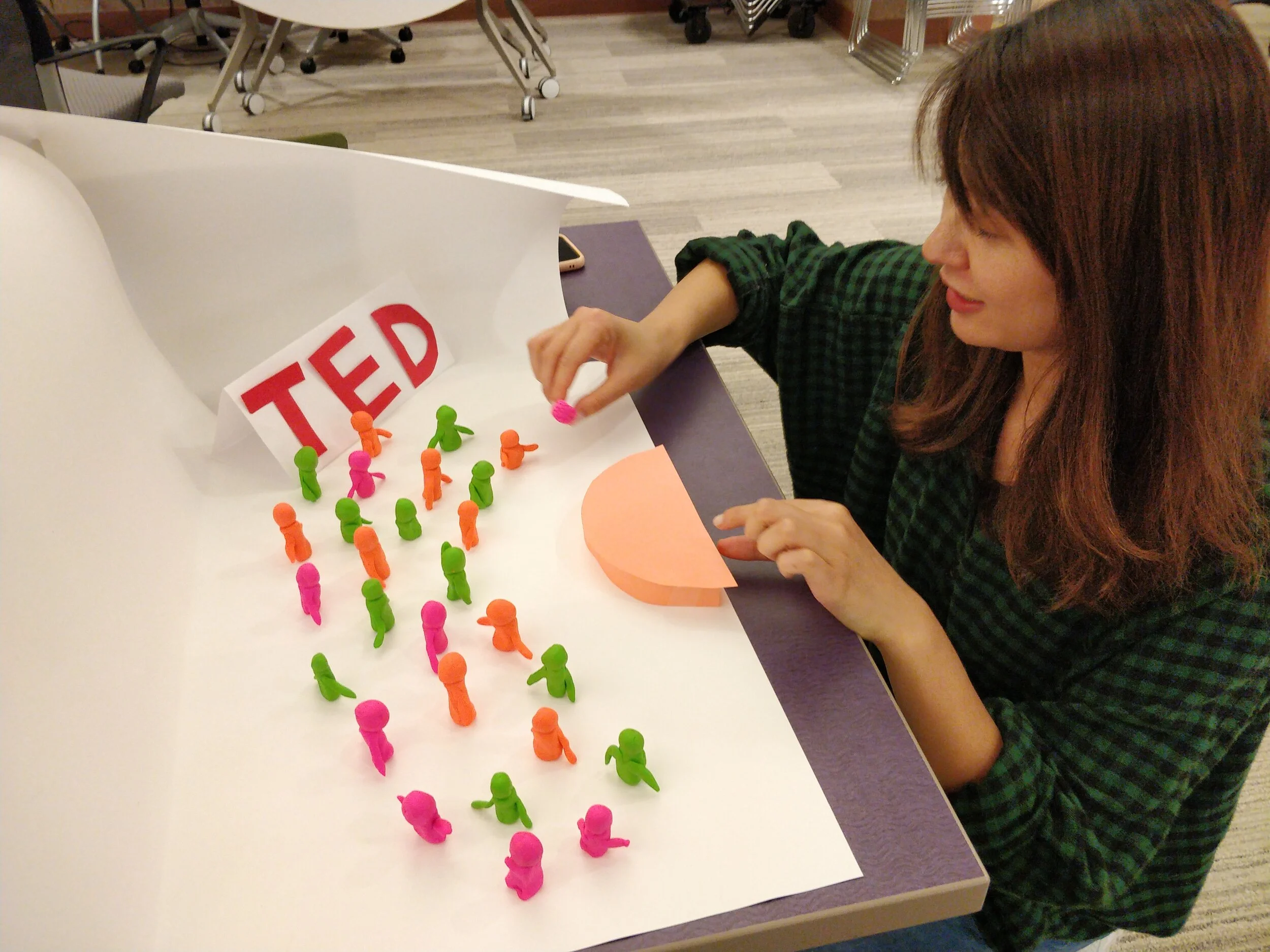
We used Play-doh to prototype two most-nervous cracking moments of public speaking that user need to practice the most. The advantage of physical prototype was we could rapidly adjust the relative location between the speaker and audiences and used first person view to make the overall VR experience become more immersive.
1st Iteraction:
Emma, our persona, is waiting at the backstage right before being on a stage. As soon as she taps on “start the speech,” the curtain will open and she can encounter audiences.
2nd Interaction:
During or after Emma’s public speaking, unexpected or pre-made questions from the audience will show up on the question box so that Emma can answer difficult questions while practicing handling such situations.
Arranging key components within main visual zone
Building the Physical Prototyping
Digital Prototype
Since most of team member are familiar with HTML, we turned to A-Frame to build the 3D environment.
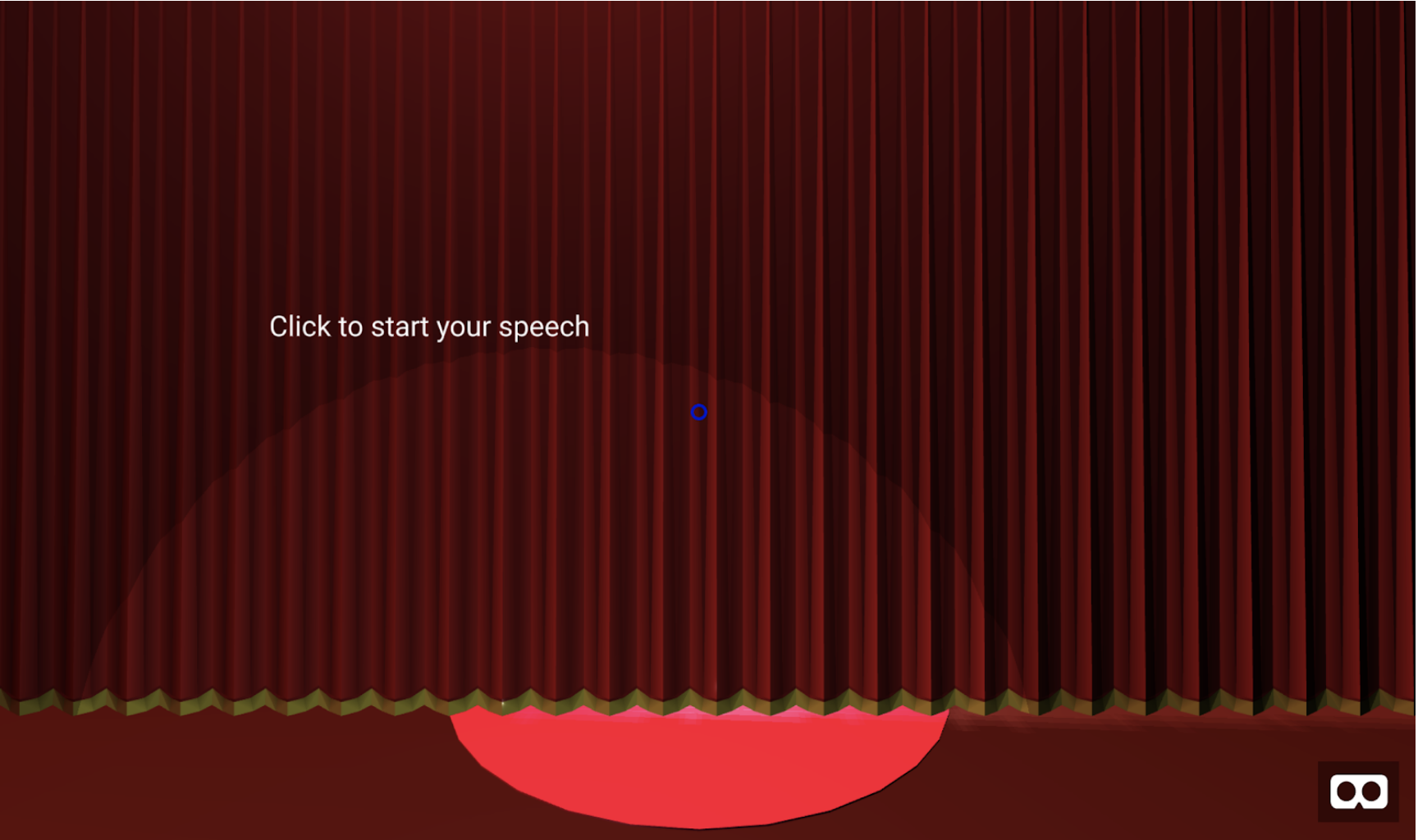
Interaction 1:
Emma is at the backstage preparing before going onto the stage. The curtain opens as she clicks “start the speech”.
Why it’s Important:
Give user time to get ready to speak. To mimic the real scenario where there would be a prep/introduction before the user could see the audience.
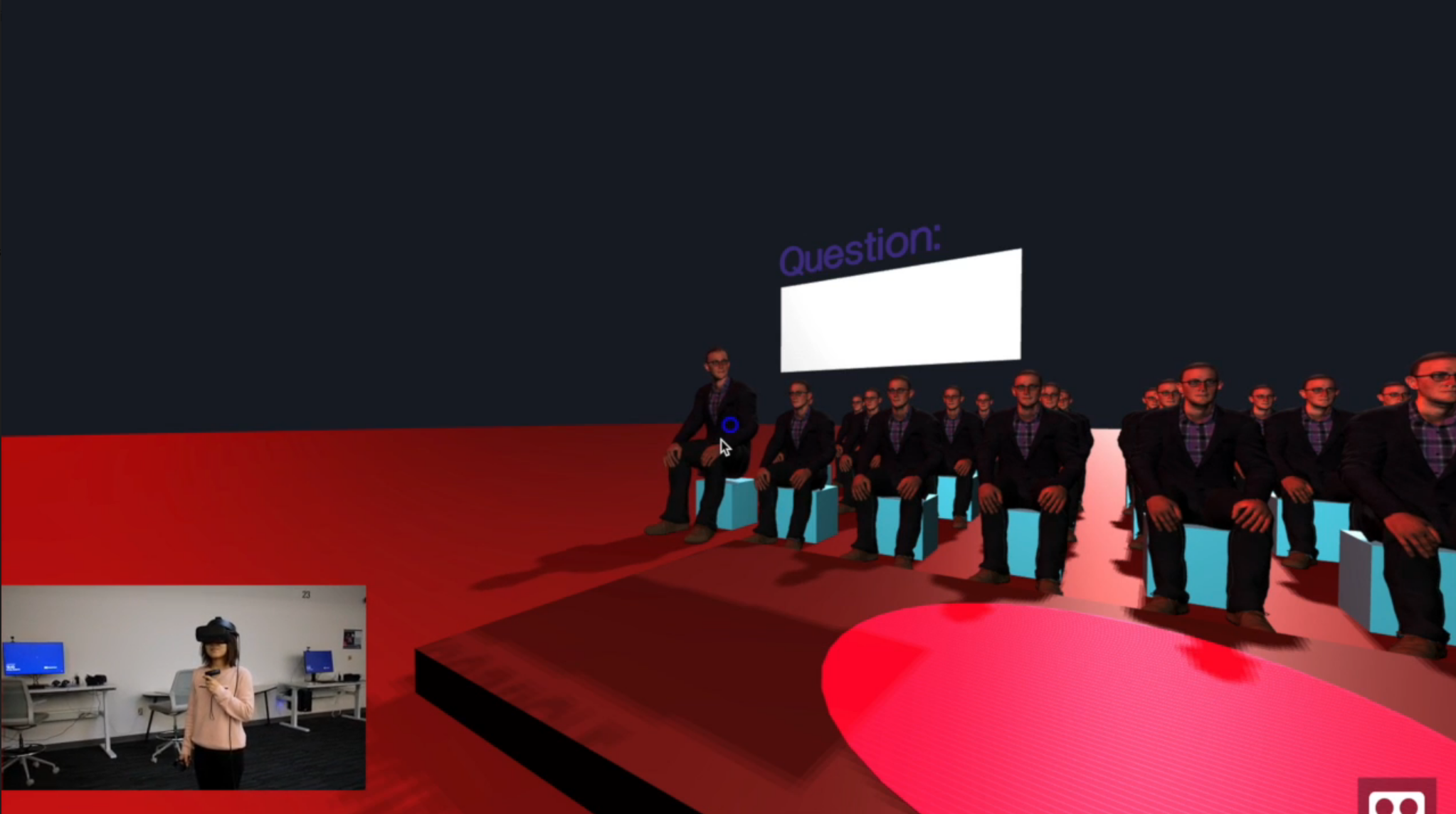
Interaction 2:
After Emma finishes her speech, a person from the audience raises his hand. Emma can hover over him, now the person is enlarged and starts to ask a question regarding the speech.
Why it’s Important:
Rich interaction between the audience and the user, so that the user feels that her presentation is being heard.
Interaction 3:
After the person finishes asking the question verbally, the projector now shows up the questions he just asked. Once Emma hovers over the question plate, she can see the question detail “Question is …..”
Why it’s Important:
Give user control to pick up the question by hovering over it
Iterations
Our final prototyping became more valuable as we received diverse feedback from the class presentation. First, from Professor Nebeling, we received feedback to focus more on creating immersive experience by incorporating 1) sound, 2) lighting, and 3) surrounded background, instead of considering to design repetitive interactions.
From peers, we had feedback to add more realistic audiences who are moving like a real human. To incorporate this feedback, we added visual and audio elements to the final prototyping, and also explored many ways to add live 3D models that we could use as an audience, which we ended up implementing it successfully.
To best mimic the real speech environment, we also made two additional changes:
1) adjusted the camera positions to make sure the user “stands” at the center of the stage
2) Adjust question plate height to ensure it’s in a comfortable head turn range when the user click to pick up the question.
Final Prototype
Reflection
1. Physical prototype was fast and greatly helped us to review the design and iterate.
Playing with the clay, paper and camera was not just fun. It was also a great way to test our initial ideas and seek feedback. We were very fortunately to absorb others’ ideas and made changed even after our presentation.
2. Learning effective prototyping tools is imperative
At the beginning, we were not familiar with any of these tools, we tried Unity and A-Frame, and ended up using A-Frame. However, VR prototyping is still much more complex than the other types of prototyping. Even though A-Frame is html based, we need to think in 3D while manipulating the elements.
3. VR requires many more elements to take into consideration.
Unlike mobile/web design, VR should give users a high-dimensional immersive experience, which we had to take a lot of sensory and physical components into the actual prototyping. This had us to think that VR design is definitely a thing that we should pay more attention and put more effort/time compared to that of mobile/web.
If we have more time
● Learn the pros and cons of each VR prototyping tools
● Learn to effectively input sound